
Dans les dernières mises à jour de Nintex K2 Five (5.6), la fonctionnalité Style Profile a été introduite. Cette dernière facilite la modification des couleurs de vos formulaires en vous permettant de créer un style basique avec 3 couleurs principales.
Vous pouvez également paramétrer les couleurs des éléments de votre formulaire telsque les « text-box », les sliders, les info-bulles, les boutons, le menu, et les listes déroulantes. Les thèmes K2 sont désormais appelés « Legacy Themes ». Il existe de nombreuses autres propriétés que vous pourrez retrouver dans votre formulaire.
Cet article va vous aider à comprendre comment utiliser cette nouvelle fonctionnalité de (« Style Profile ») pour améliorer le design (le rendu) de vos formulaires (Smart Forms) existants. La nouvelle fonctionnalité Style Profile offre une expérience de conception visuelle pour créer des thèmes et styles sur-mesure, applicables à tout type de formulaire. Ainsi, vous pouvez désormais standardiser le format et l’expérience utilisateur de toutes vos applications pour les rendre conformes aux directives de la charte graphique de votre entreprise ou pour personnaliser le format de chaque application.
Après analyse de la méthode de conception utilisée par les développeurs Nintex K2, nous avons observé les contraintes suivantes :
Pour répondre à ces contraintes, Nintex a ajouté la fonctionnalité « Style Profiles » qui permet aux développeurs K2 et UX/UI designers de concevoir facilement des formulaires en utilisant des techniques modernes tels que l’utilisation des variables « LESS ». Nintex a pris le temps de revoir et moderniser la partie CSS et a créé des variables reliées à tous les champs des Smart Forms Nintex K2 disponibles dans le designer. De plus, dans la version 5.6, Nintex s’est concentré sur les variables liées aux couleurs qui vous permettent de définir facilement les couleurs principales ou de configurer les couleurs de chaque type de champs de façon plus détaillée au lieu de le faire sur les formulaires et les vues.
Dans ce cas de figure, nous allons commencer par créer un formulaire Nintex K2 (SmartForm) sur lequel nous allons ensuite appliquer un Style Profile basique et changer ses couleurs principales. Et nous allons finir par faire un test pour observer les différences de styles.
Étape 1 : Créer un Formulaire
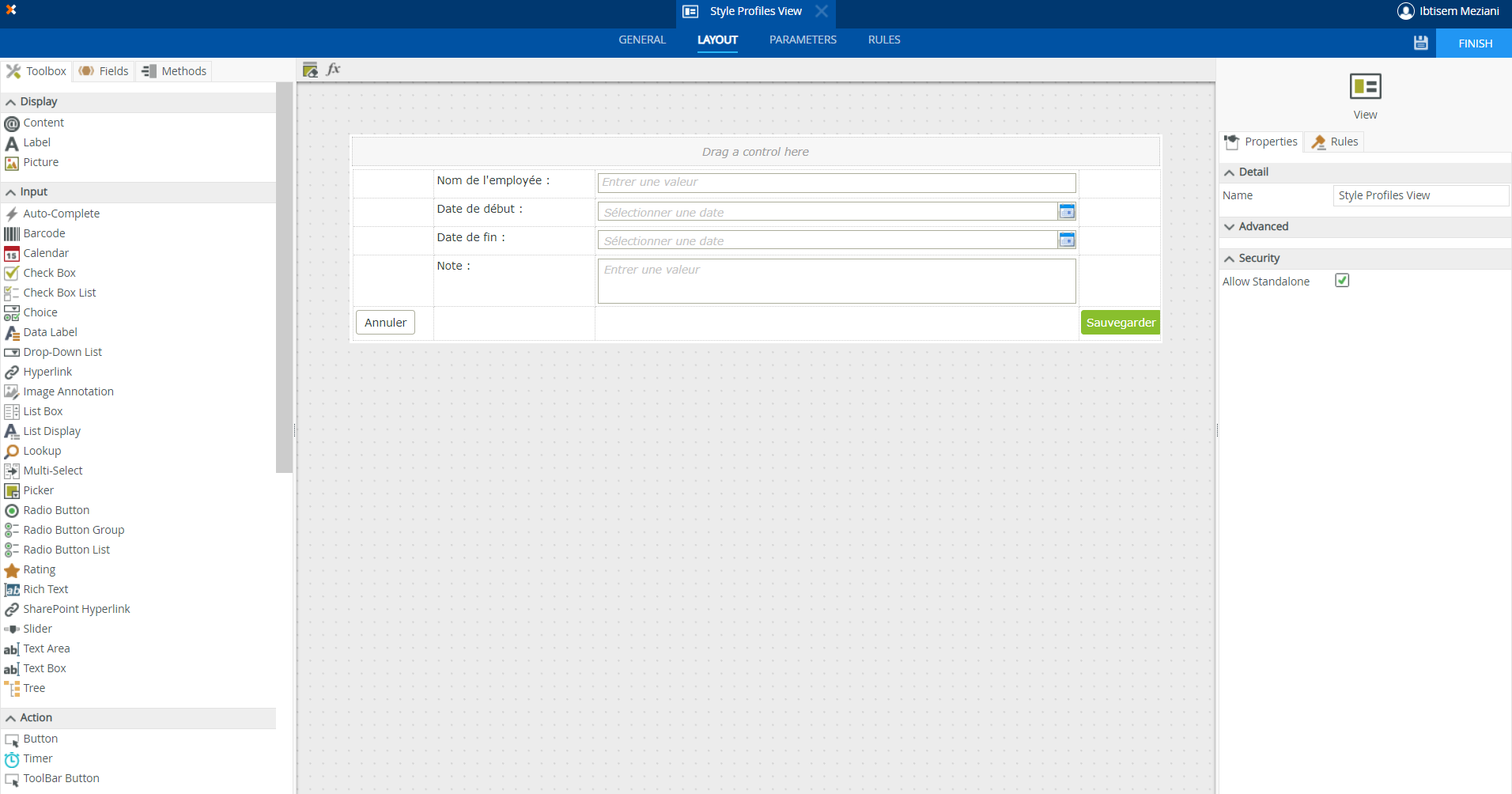
Dans K2 Designer, créez un formulaire avec une vue contenant quelques champs pour présenter l’utilisation de la fonctionnalité Style Profile :
Votre canevas de conception devrait ressembler à l’image ci-dessous. (Selon votre version de K2 et le thème que vous avez sélectionné, votre formulaire peut avoir un style et des couleurs différents).

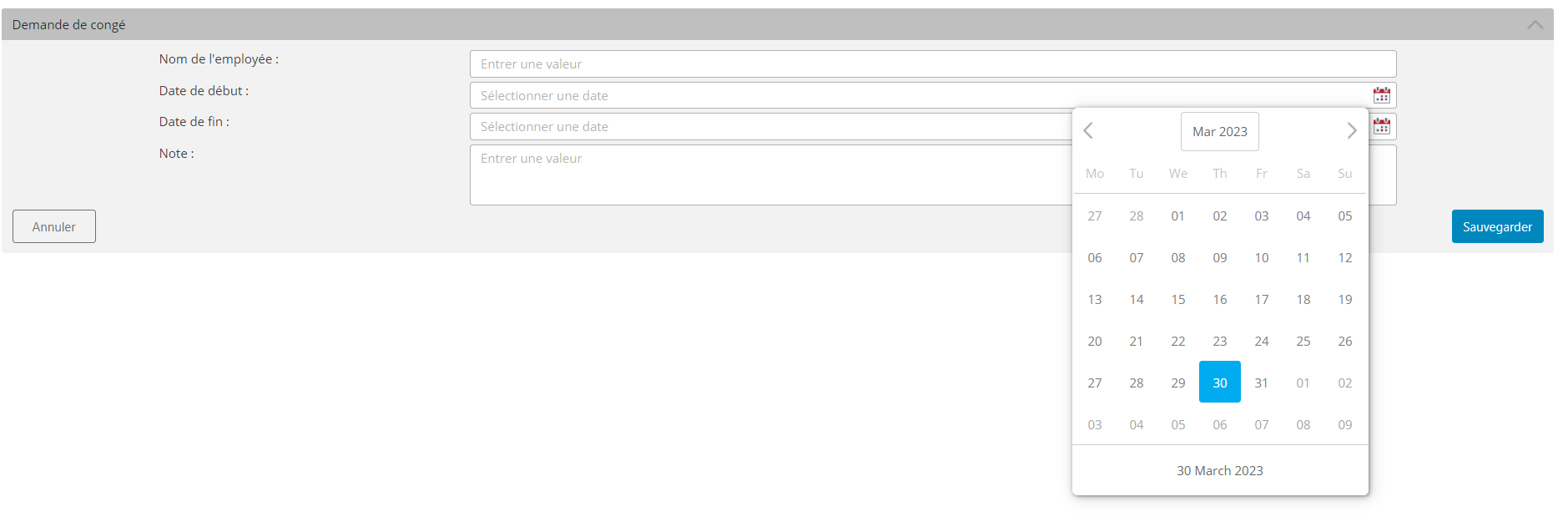
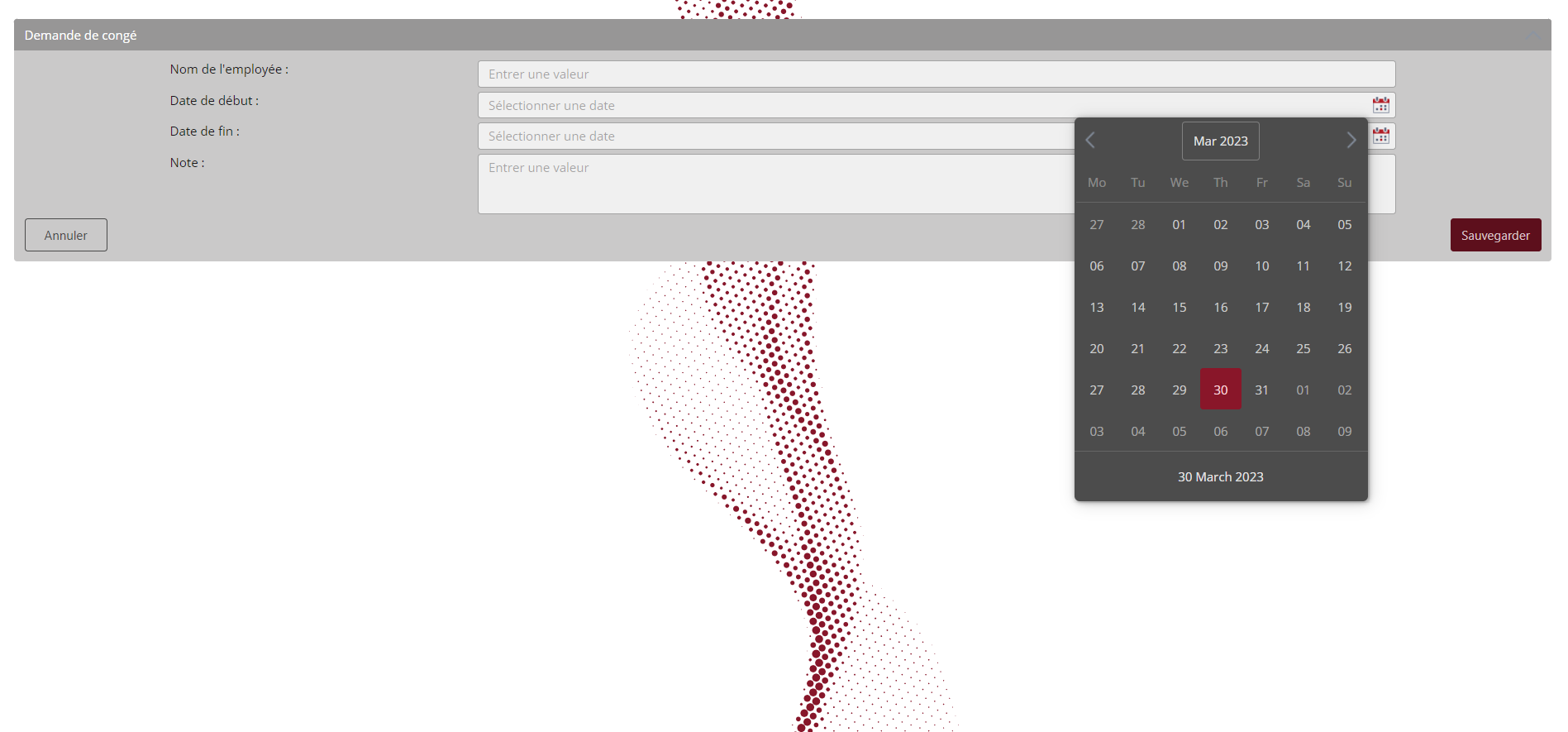
Si vous exécutez le formulaire sans Style Profile, le formulaire ressemblera à l’image ci-dessous :

Étape 2 : Créer un Style Profile
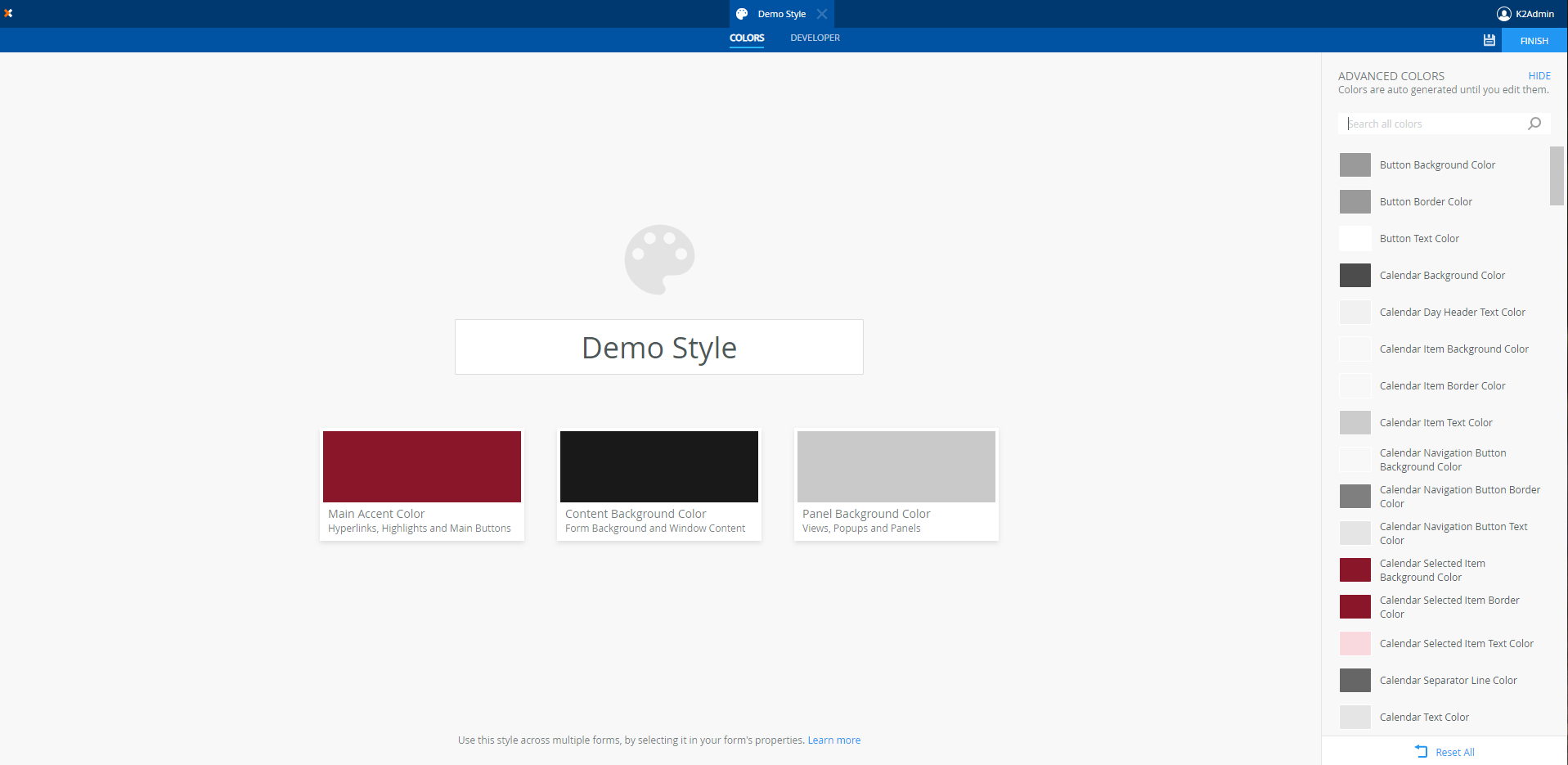
Dans le Designer K2, faites un clic droit sur le bouton de catégorie de Style Profile et sélectionnez « New Style Profile ».
Cliquez sur la couleur d’accentuation principale, puis sélectionnez une couleur depuis la roue de couleurs pour mettre une couleur en évidence. C’est la couleur que vous utilisez normalement comme couleur de marque principale.
Lorsque vous modifiez les couleurs principales, tenez compte des points suivants :
Vous pouvez également cliquer sur Options Avancée (« Advanced Options ») sur le côté droit pour changer la couleur du texte, des labels, de l’arrière-plan, etc. Une fois terminé, cliquez sur <<Finish>> et <<Check In >> pour enregistrer.

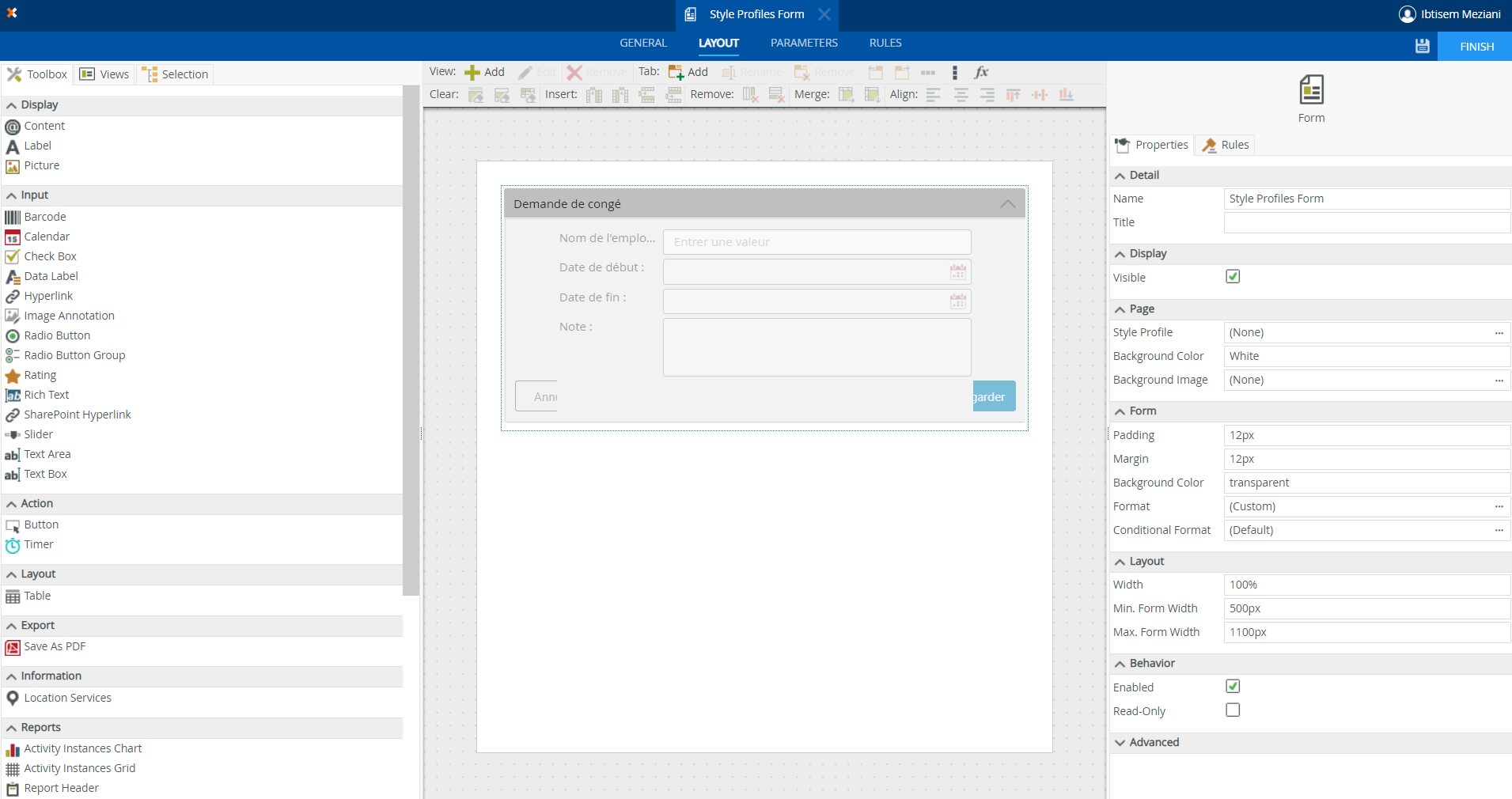
Étape 3 : Appliquer le Style Profile au Formulaire

Vous pouvez voir que les 3 couleurs ont été appliquées au formulaire.

Lorsque vous appliquez un Style Profile à un formulaire, le résultat peut être différent de ce à quoi vous vous attendiez. En effet, d’autres paramétrages peuvent avoir un impact sur le rendu de votre formulaire durant son exécution :
Pour toute question sur cette présentation de la nouvelle fonctionnalité Style Profile ou, plus généralement sur Nintex K2, n’hésitez pas à contacter nos experts K2 !
Nous recueillons des informations sur vos besoins et les objectifs de vos applications. Vous n’êtes pas sûr de l’application dont vous avez besoin ? Nous évaluerons soigneusement vos principaux défis et vous fournirons des conseils d’experts sur la solution parfaitement adaptée à votre réussite.
Nous créons des maquettes et un prototype interactif pour visualiser le design et les fonctionnalités de votre application et apporter des modifications en fonction de vos commentaires.
Estimation du projet en termes de ressources, de délais de livraison et de coûts impliqués.
Présentation du POC aux parties prenantes concernées en illustrant les fonctionnalités et le potentiel de l’application pour atteindre les objectifs de l’entreprise.