Les Style Profiles dans Nintex Automation (Nintex K2) offrent un moyen efficace de personnaliser l’apparence et la convivialité de vos applications Nintex K2, créant ainsi une expérience utilisateur plus fluide et personnalisée. Avec les Style Profiles, vous pouvez ajuster les aspects visuels de vos applications pour correspondre à l’identité de votre marque ou répondre à des critères de conception spécifiques. Dans cet article, je vous présenterai étape par étape comment créer des Basic, Intermediate et Advanced Style Profiles vous offrant ainsi la possibilité de personnaliser vos applications.
Avant de plonger dans le processus de création, examinons brièvement ce que sont le Style Profile dans le contexte de Nintex K2. Un Style Profile est une collection de paramètres qui définissent l’apparence visuelle des applications Nintex K2. Ces paramètres englobent la conception de divers éléments tels que les couleurs, les polices, les espacements et autres attributs de style. En configurant un Style Profile, vous assurez une cohérence à travers vos applications et garantissez une expérience utilisateur homogène.
Il existe 3 niveaux de création:
C’est parti !
Suivez ces étapes pour créer un Basic Style Profile dans Nintex K2 Five :
Sous votre dossier de projet, créez un dossier et nommez-le Style Profiles

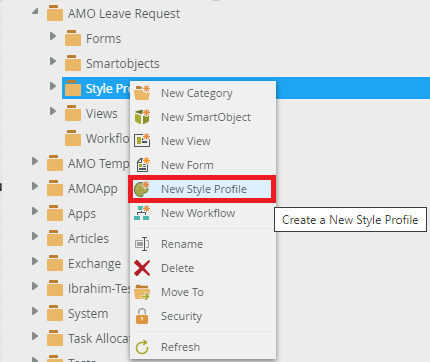
Faites un clic droit sur le dossier créé à l’étape 1 et choisissez New Style Profile

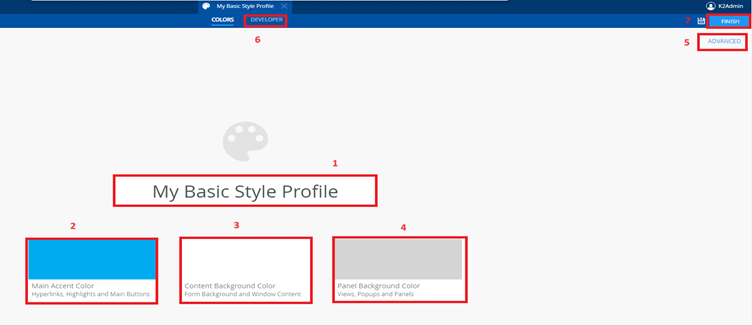
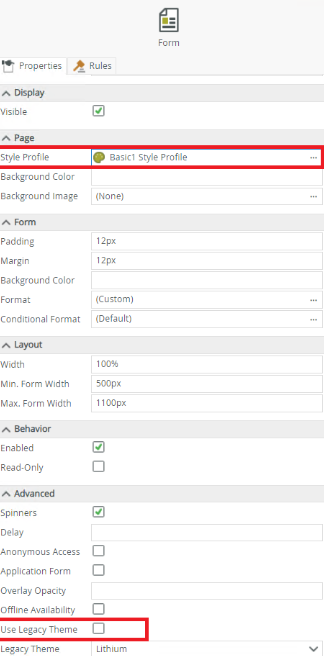
Nommez votre nouveau Style Profile My Basic Style Profile (le premier sur la capture d’écran ci-dessous)

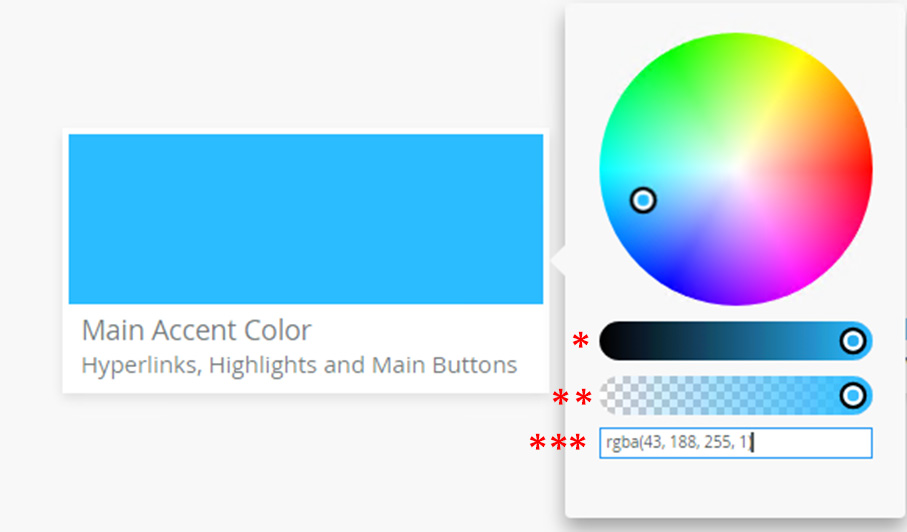
Cette couleur représente l’identité chromatique de l’entreprise. En cliquant sur le numéro 2, une palette de couleurs s’ouvrira pour que vous puissiez spécifier la couleur principale.

Vous pouvez choisir votre couleur préférée dans la palette, ajuster sa transparence à l’aide du curseur (*), et modifier sa luminosité à l’aide du curseur (**). Ou bien, vous pouvez directement saisir le nom de la couleur ou sa valeur HEX, HEX8, RVB, RVBA, TSL ou TSLA dans le champ situé sous la roue chromatique pour spécifier une couleur particulière (***).
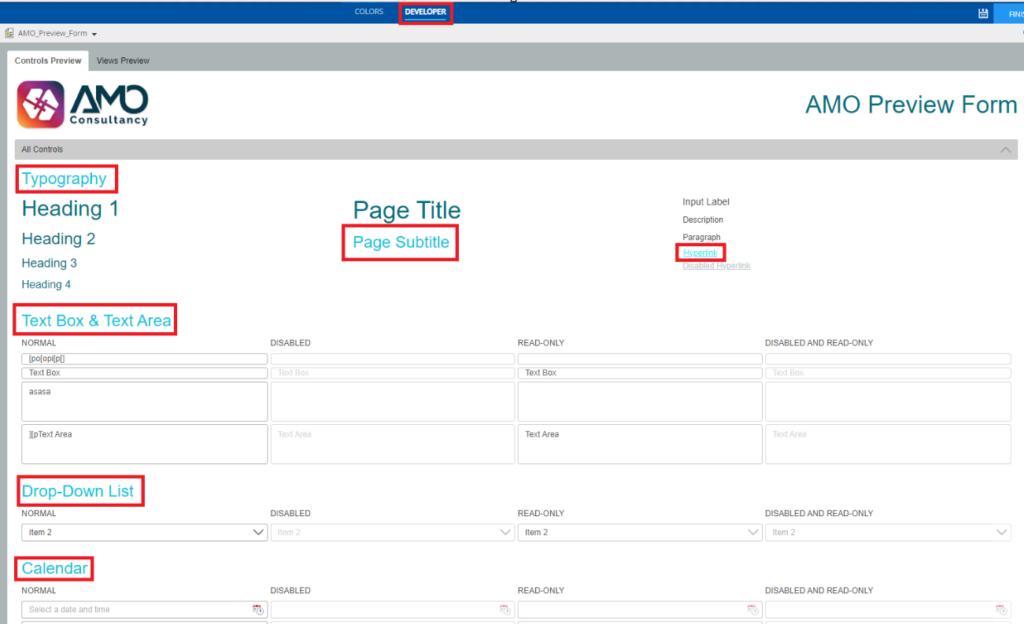
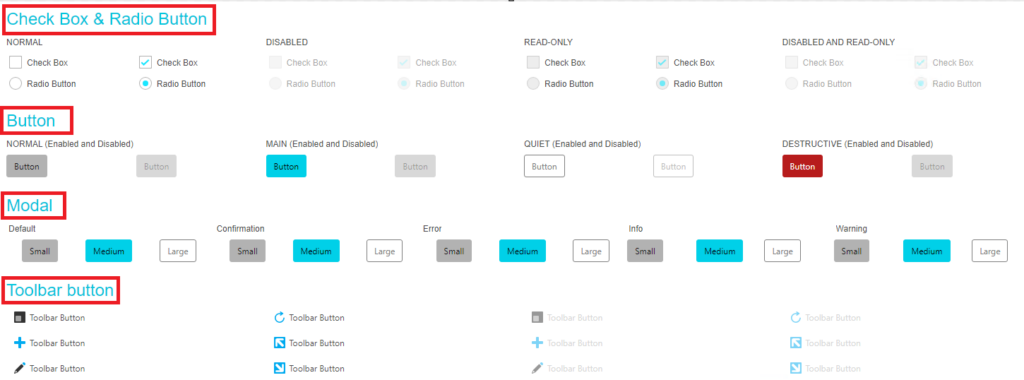
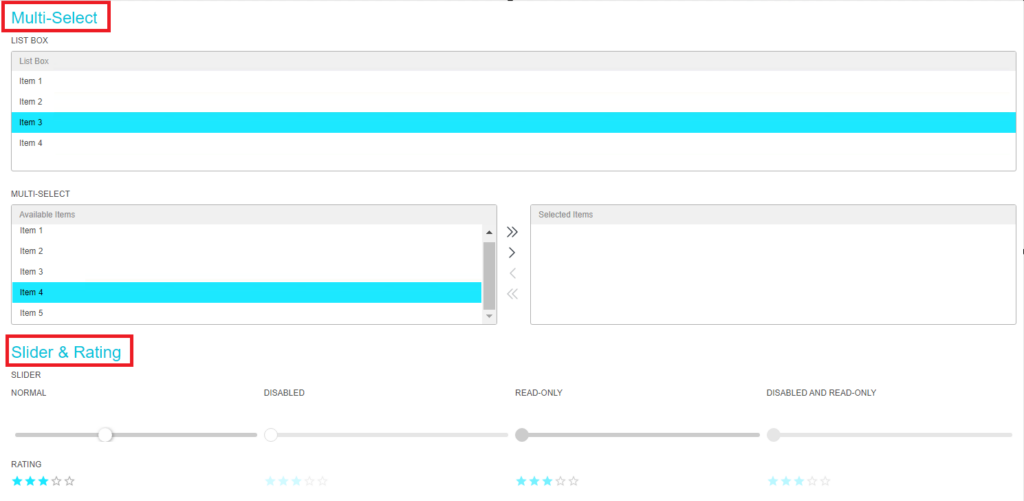
Pour vérifier quels éléments sont impactés lorsque vous changez la couleur d’accent principale , accédez à l’onglet Développeur (disponible uniquement à partir de la version K2 Five 5.6).



Maintenant, nous devons enregistrer le style profile pour ajouter notre nouveau style créé au formulaire.
Dans le panneau des propriétés du formulaire, vous devez :

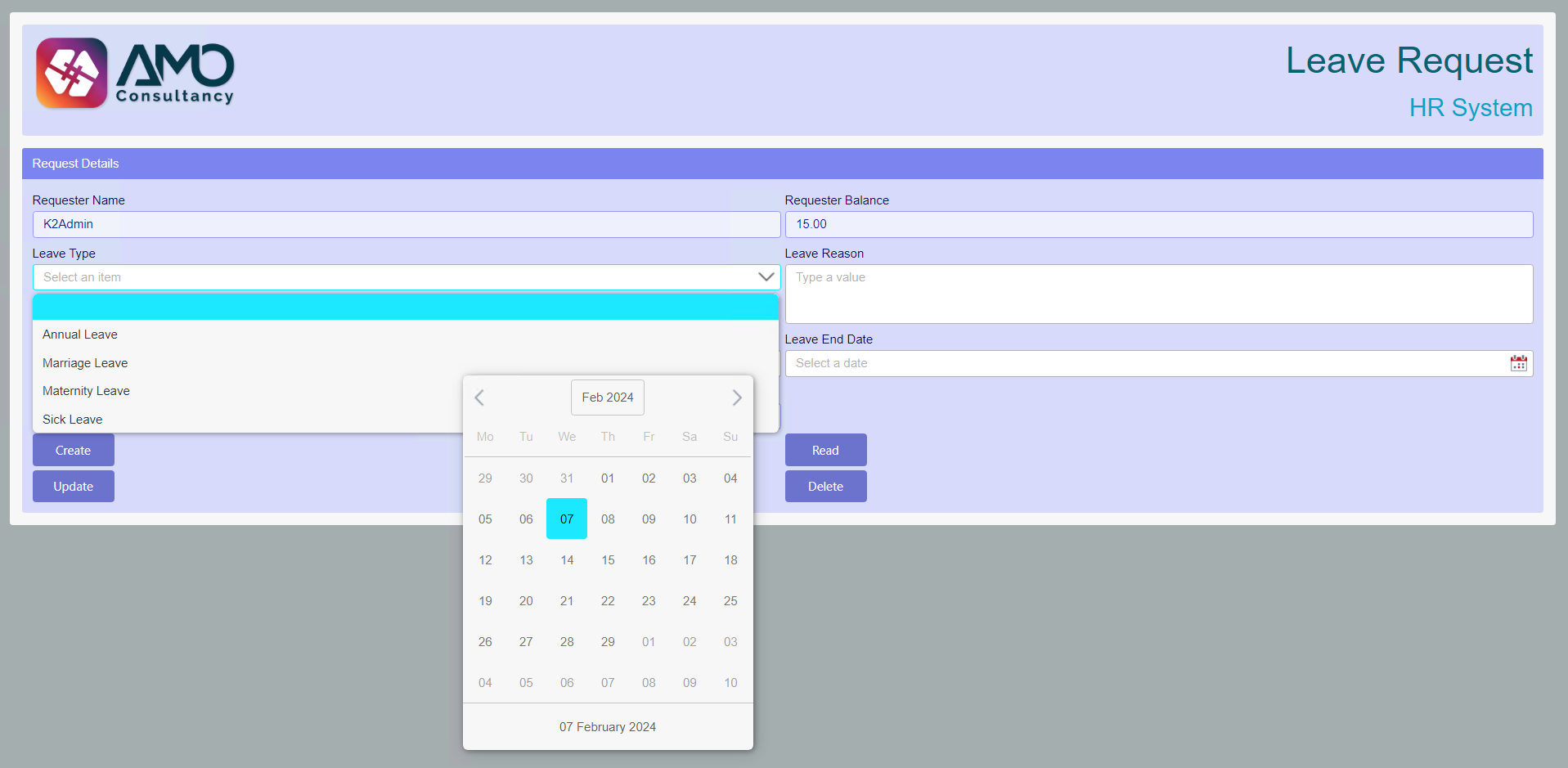
Lancez le formulaire pour voir les modifications apportées à votre Style Profile.

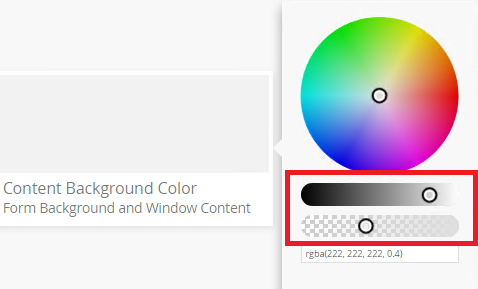
Modifier cette couleur affectera la couleur de fond de votre formulaire. Pour suivre les meilleures pratiques, il est préférable de laisser cette couleur blanche. Vous pouvez optionnellement ajuster sa luminosité et sa saturation pour la rendre plus intense et plus foncée que le blanc personnalisé.

Voici à quoi ressemblera le formulaire :

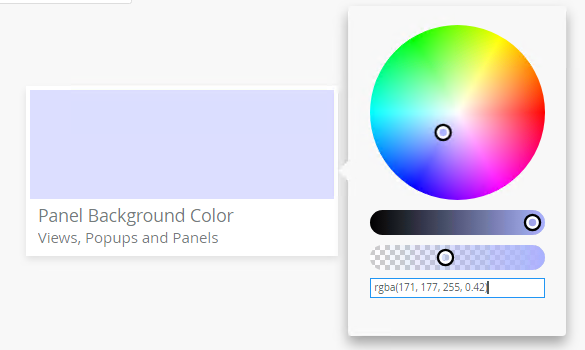
Ici, nous pouvons personnaliser la couleur de l’arrière-plan ajoutée à notre formulaire. Pour un aspect convivial, choisissez des couleurs claires.

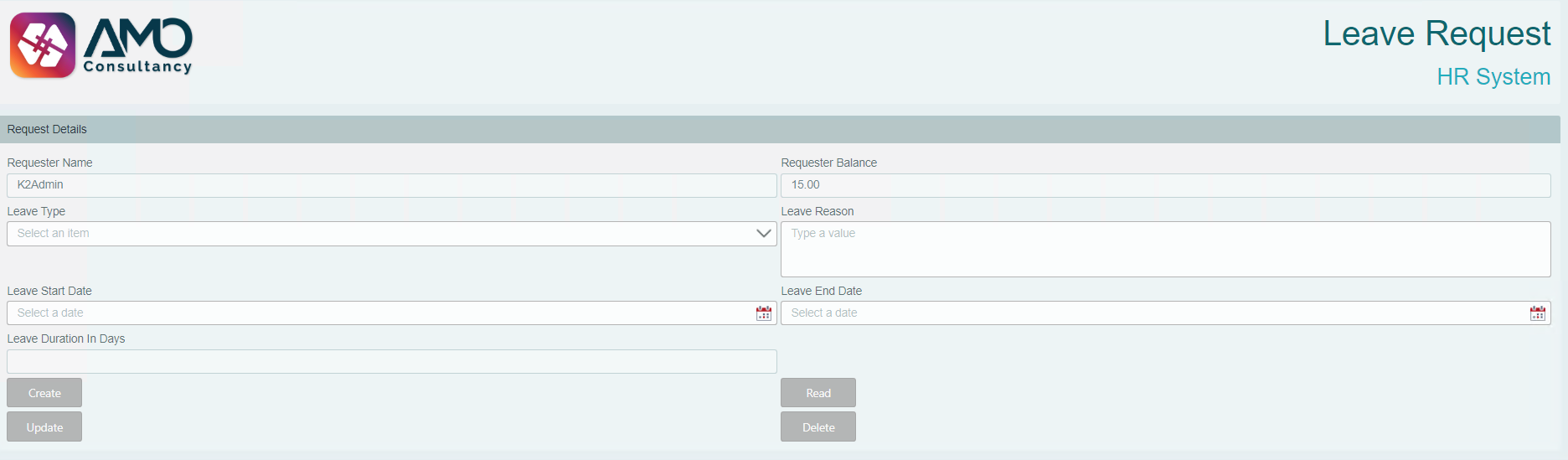
Après avoir enregistré les modifications, le formulaire s’affichera comme suit :

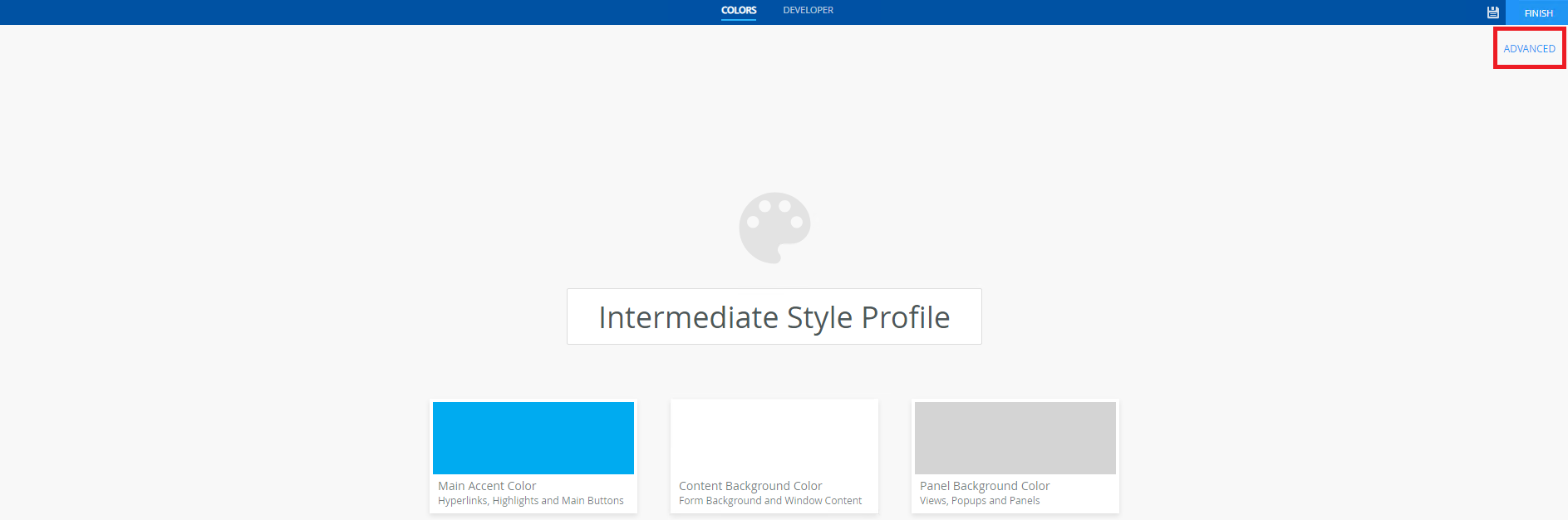
Passons maintenant à la création d’un Intermediate Style Profile.
Pour créer un Intermediate Style Profile, nous devons configurer les couleurs pour chaque élément. Je vais vous montrer comment personnaliser les couleurs des étiquettes, des boutons, des sélecteurs de dates et des menus déroulants.
Tout d’abord, ouvrez le Style Profile que nous avons créé et cliquez sur « Advanced ».

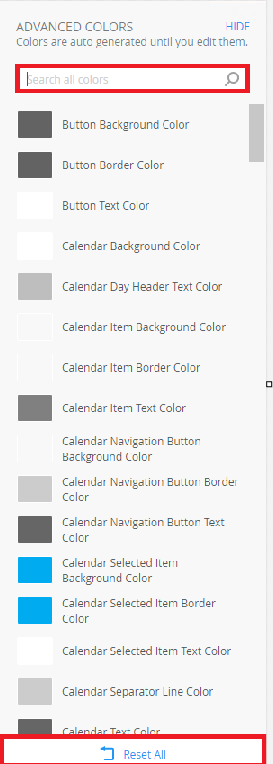
Cela ouvrira une barre latérale listant tous les éléments de tous les contrôles que vous pouvez personnaliser.

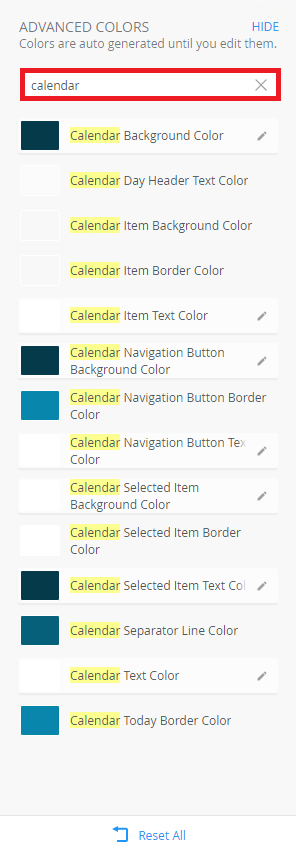
Entrez le nom de l’élément que vous souhaitez personnaliser dans la zone de recherche pour voir toutes ses propriétés. Vous pouvez également réinitialiser toutes les propriétés à tout moment pour annuler toutes les modifications.
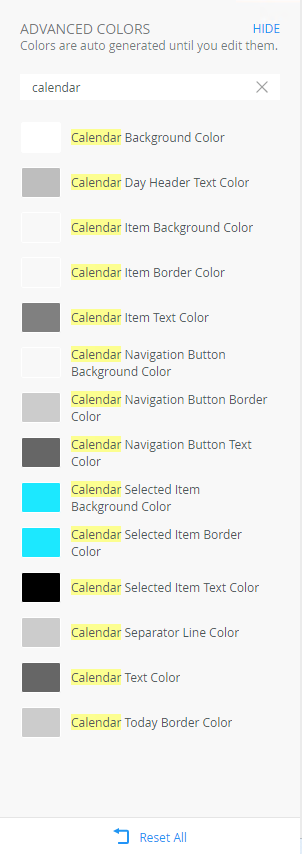
Tapez « Calendar » dans la zone de recherche.

Maintenant, nous allons appliquer le code de couleur rgba (4,58,74,1) aux propriétés suivantes : Calendar Background Color, Calendar Item Text Color, et Calendar Navigation Button Background Color. Nous allons aussi mettre la couleur du Calendar Text Color en blanc.

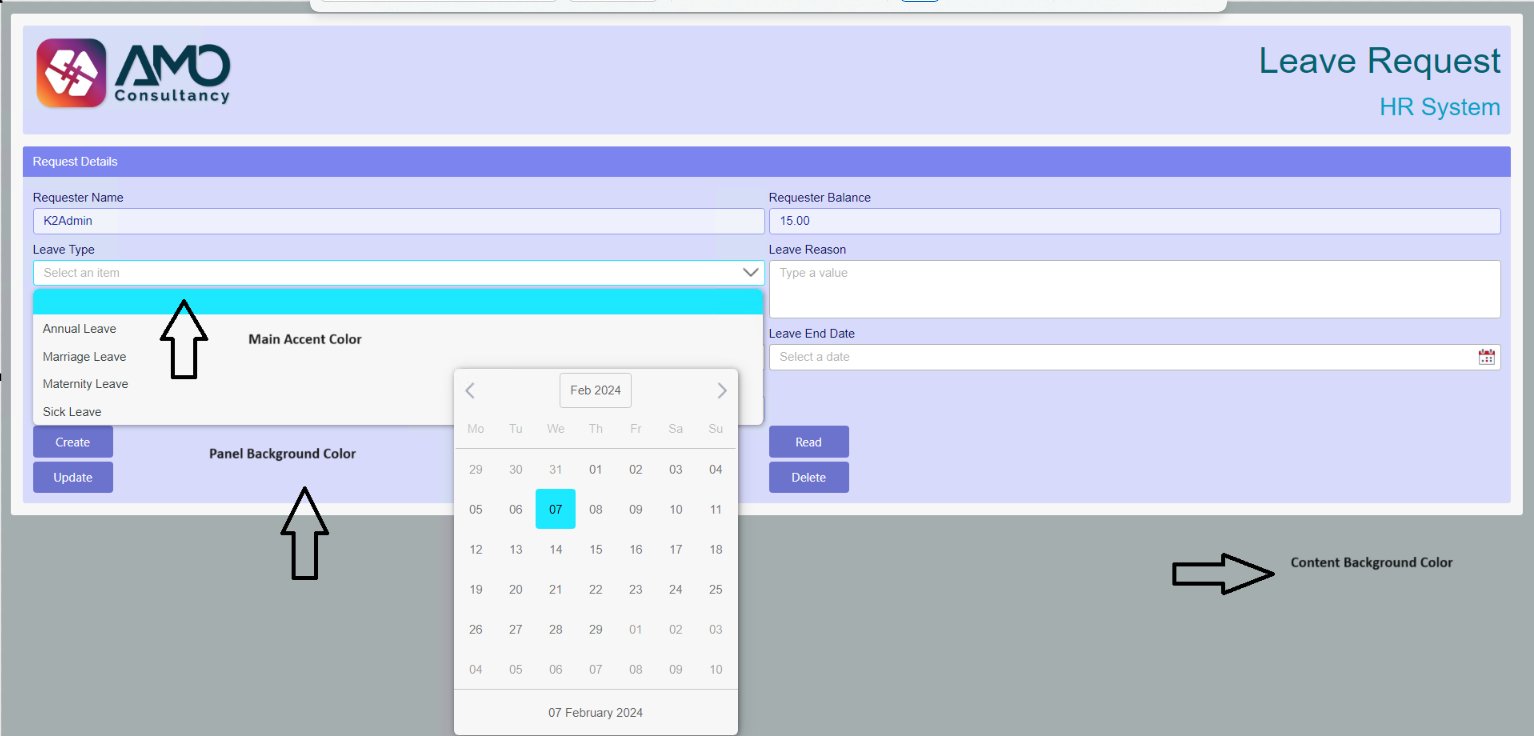
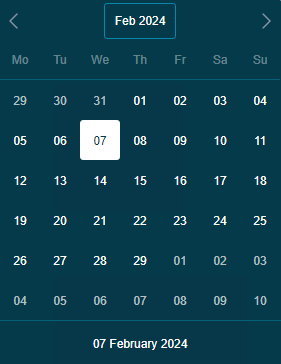
Voici à quoi ressembleront les contrôles du calendrier après avoir enregistré les modifications.

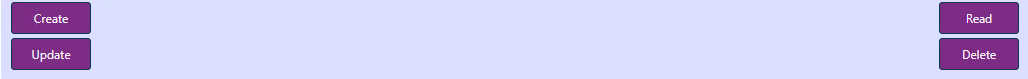
Maintenant, nous allons utiliser le code couleur rgba(124, 44, 132, 1) to the Button Background Color pour la propriété Button Border Color. Nous allons aussi mettre la couleur – rgba(4, 58, 74, 1).

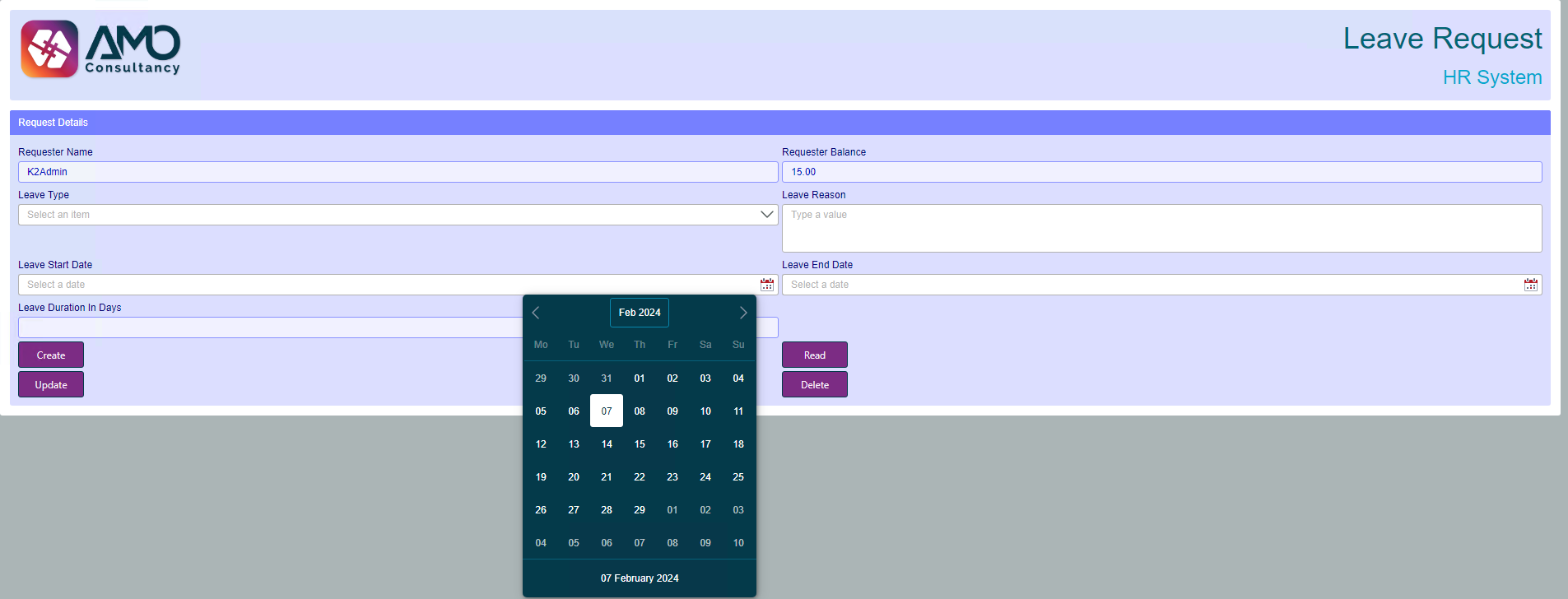
Le résultat final du formulaire est affiché ci-dessous :

Pour une personnalisation avancée du formulaire, les Style Profiles de Nintex K2 permettent l’utilisation des ressources externes personnalisées. Cascading Style Sheets (CSS) and JavaScript (JS) peuvent être utilisées. Cela améliore l’aspect visuelle de votre style profile, ainsi que l’optimisation du comportement de votre page web.
Si vous utilisez Nintex K2 Five (on prem) et avez accès au serveur, enregistrez les fichiers CSS et JavaScript dans un dossier personnalisé. Ce dossier doit être créé dans K2 Smart Forms Runtime.


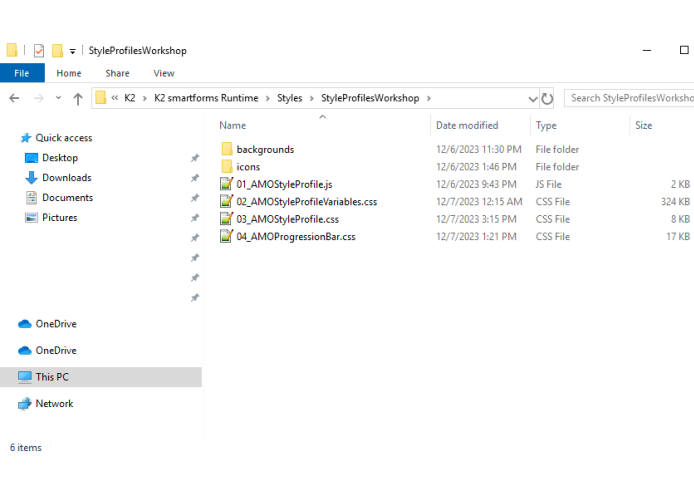
Voici les fichiers JavaScript et CSS que nous avons utilisés pour le portail AMO, une plateforme centralisée donnant accès à toutes les applications et données pour les employés. Ils pourraient vous être utiles.
En ajoutant des personnalisations CSS, vous pouvez améliorer et modifier la mise en page de vos pages web. De plus, avec le Advanced Style Profile, vous pouvez aller au-delà de simplement changer les couleurs ; vous pouvez manipuler divers éléments dans vos formulaires, tels que les bordures, les fonts, les couleurs de fond, etc.
L’inclusion de personnalisations JS vous permet de contrôler le comportement de votre page web. Cette fonctionnalité vous permet de créer le code une fois et de le réutiliser ensuite dans n’importe quel formulaire Smartforms en utilisant le style profile spécifié.
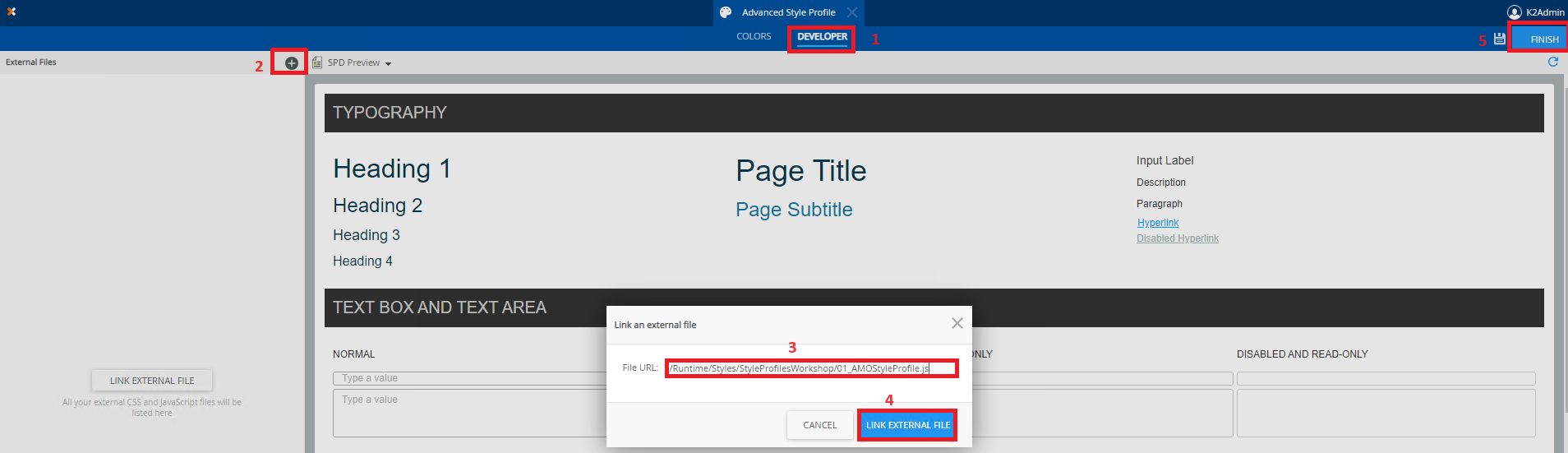
En tant que meilleure pratique, ajoutez nos fichiers externes dans cet ordre : le fichier JavaScript vient en premier, puis divisez les feuilles CSS en 3 fichiers.
01. AMOStyleProfile.js: Ce fichier est responsable du rendu de la page sur le portail, en appliquant le thème sélectionné.
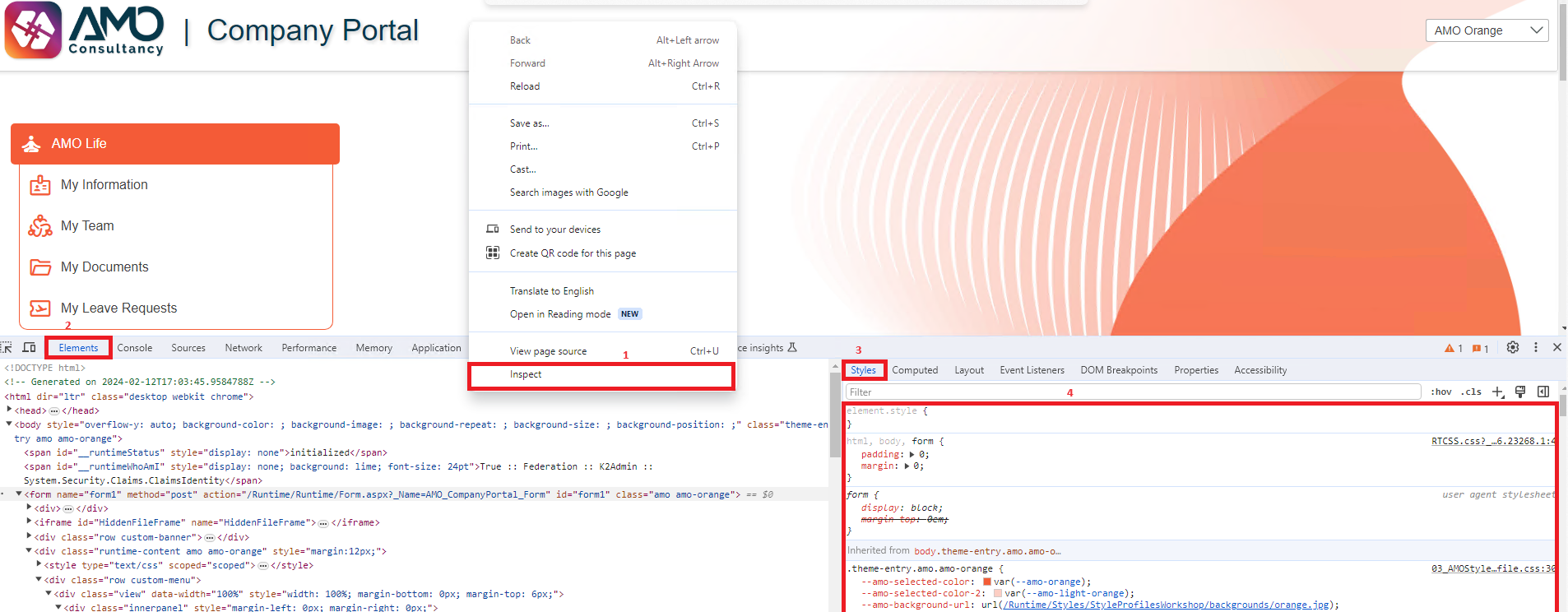
02. AMOStyleProfileVariables.css: Dans ce fichier, définissez chaque propriété liée à chaque contrôle, vue ou liste utilisé dans le formulaire. Nous construisons ce fichier en extrayant les propriétés CSS de n’importe quel formulaire Nintex K2 en inspectant la page web. Ensuite, modifiez les propriétés dans ce CSS, enregistrez-le comme une style sheet et ajoutez-le à votre Style Profile.

03. AMOStyleProfile.css: Dans ce fichier, nous créons nos thèmes et appliquons nos variables à chaque thème. Cela nous permet d’appliquer un thème différent chaque fois que nous changeons la valeur sélectionnée dans la liste déroulante.
Note: Vous devez ajouter les URLs de vos fichiers externes. L’URL ressemblera à comme ceci:/Runtime/Styles/StyleProfilesWorkshop/01_AMOStyleProfile.js

Maintenant, jetons un coup d’œil à quelques exemples où nous avons configuré notre Style Profile et l’avons appliqué à nos solutions.
Cas : Portail Dynamique
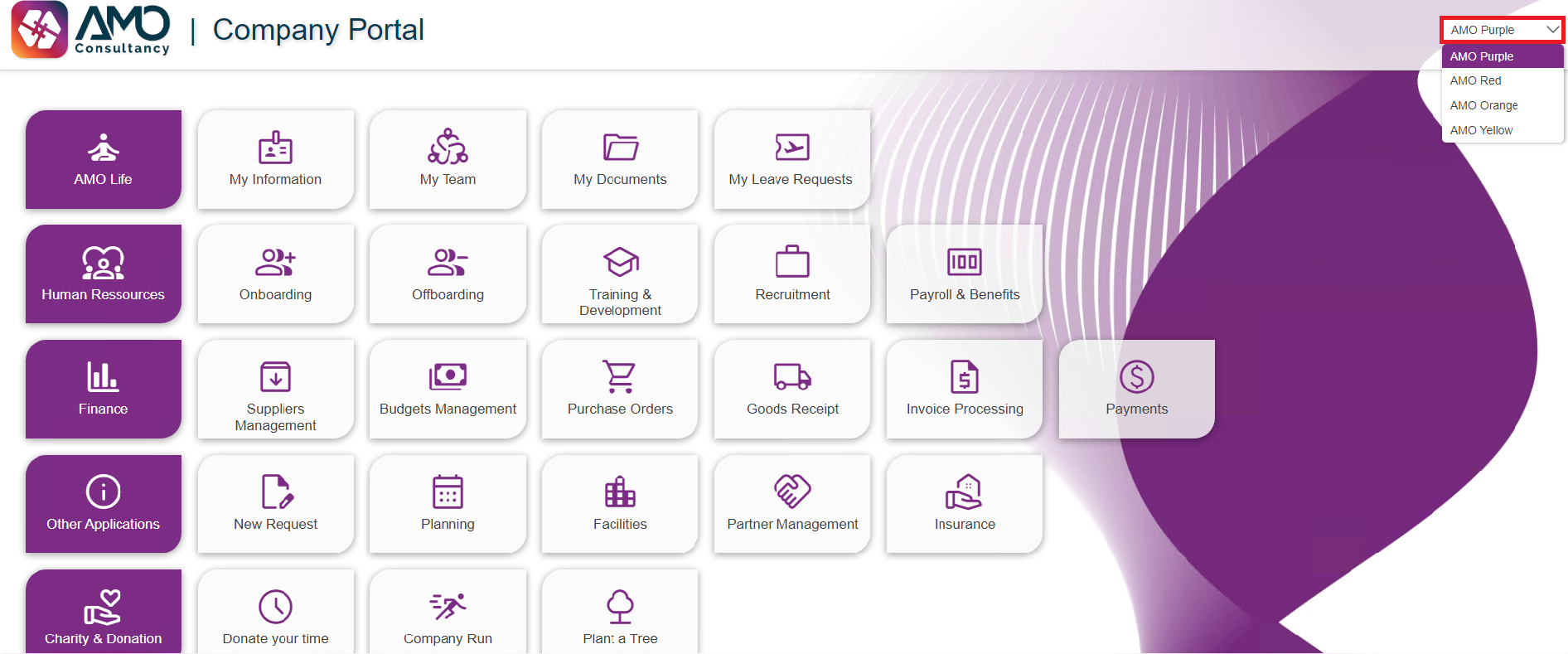
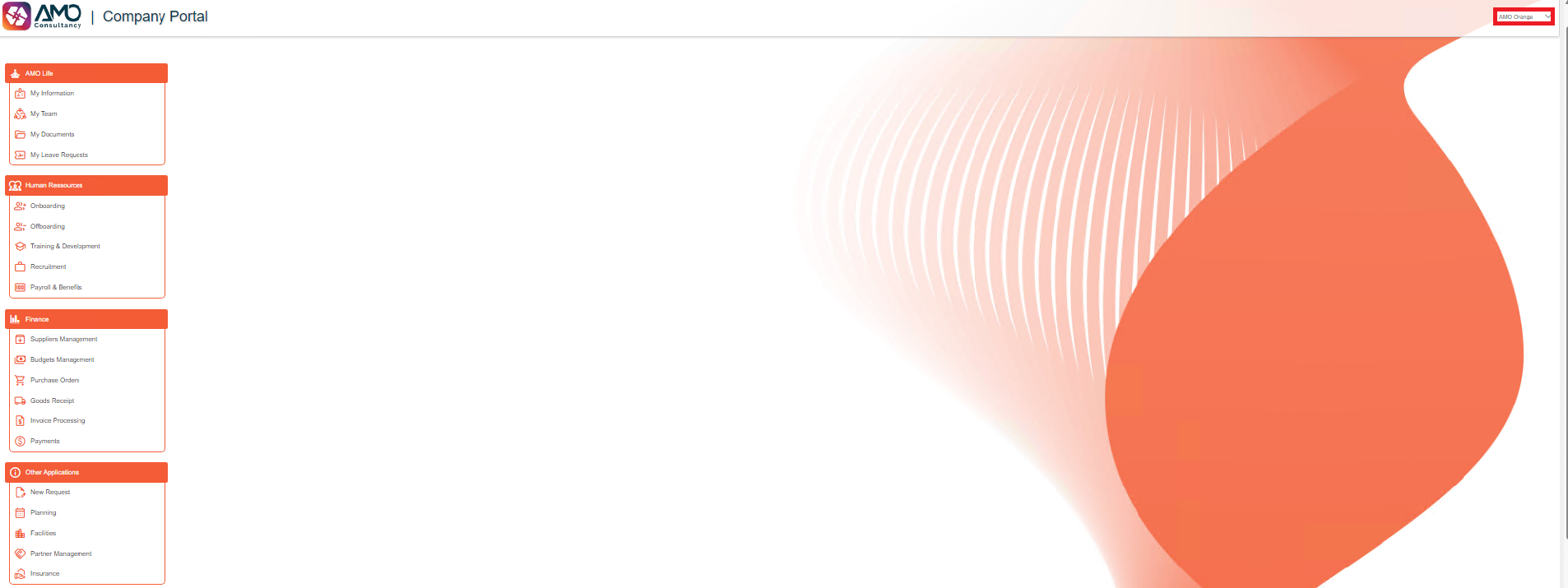
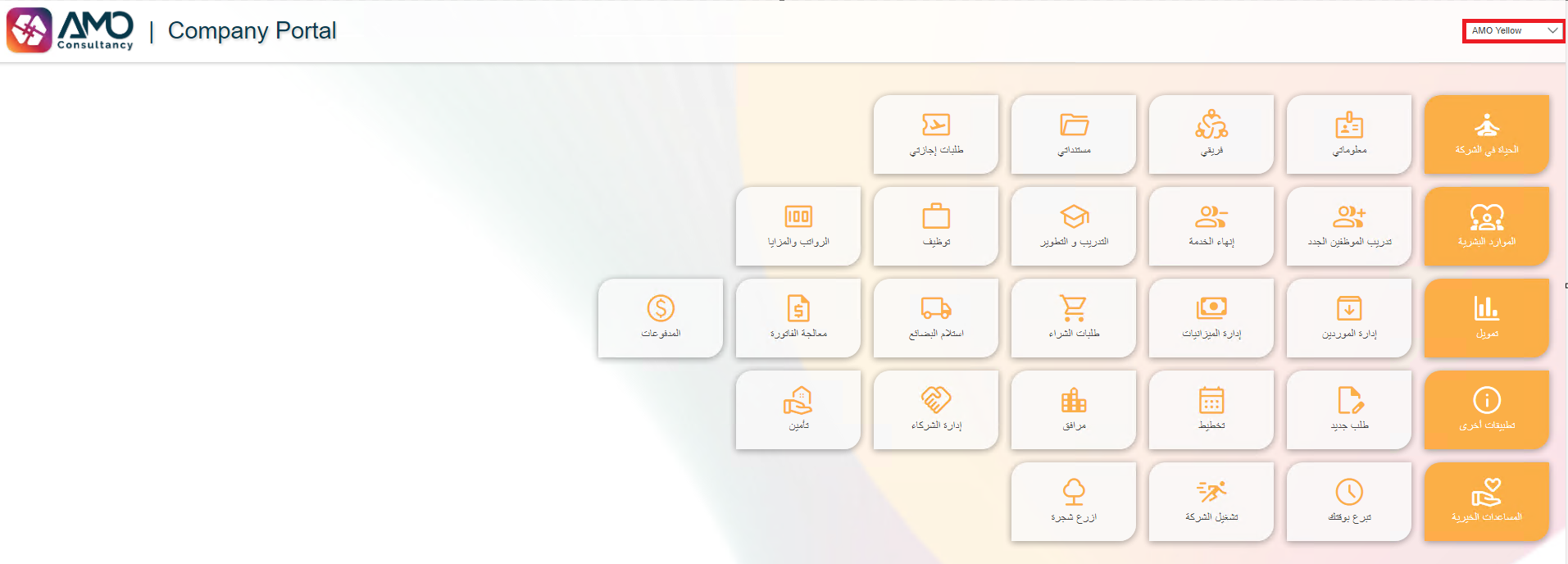
Dans ce projet, nous avons développé un portail dynamique qui offre à nos clients la flexibilité de personnaliser l’apparence et la fonctionnalité de leur portail principal. Ils peuvent facilement ajuster le schéma de couleurs à partir d’un menu déroulant prédéfini, ce qui leur permet de personnaliser leur expérience selon leurs préférences.

Lorsque vous modifiez la valeur de la liste déroulante, un autre style sera appliqué à votre portail et à vos formulaires. Tous ces styles et opérations de rendu sont définis dans les « Style Sheets » (fichiers CSS et JavaScript) que vous avez inclus dans votre Style Profile.

Avec le Style Profile de Nintex K2, vous pouvez également gérer la transition entre les langues dans vos formulaires, vos rapports et dans le portail.

La création d’un Style Profile Basic dans Nintex K2 Five est un processus simple. Il vous permet de personnaliser facilement l’apparence visuelle de vos applications. En définissant des couleurs, vous pouvez assurer une cohérence et une harmonie dans l’apparence de vos applications, tout en reflétant l’identité de votre marque ou vos préférences en matière de design, et ce, sans nécessiter de compétences en codage.
Avec les Style Profiles, vous avez la flexibilité d’adapter l’expérience utilisateur pour répondre aux exigences uniques de votre organisation ou projet, améliorant ainsi l’apparence et l’esthétique.
Alors, commencez à exploiter les Style Profiles dans Nintex K2 Five dès aujourd’hui pour rehausser la conception de vos applications et laisser une impression incroyable à vos utilisateurs.
Besoin de conseils ou d’aide pour utiliser les Styles Profiles ? Contactez notre équipe !
Need any advice or help with using Style Profile? Get in touch with our team!
Nous recueillons des informations sur vos besoins et les objectifs de vos applications. Vous n’êtes pas sûr de l’application dont vous avez besoin ? Nous évaluerons soigneusement vos principaux défis et vous fournirons des conseils d’experts sur la solution parfaitement adaptée à votre réussite.
Nous créons des maquettes et un prototype interactif pour visualiser le design et les fonctionnalités de votre application et apporter des modifications en fonction de vos commentaires.
Estimation du projet en termes de ressources, de délais de livraison et de coûts impliqués.
Présentation du POC aux parties prenantes concernées en illustrant les fonctionnalités et le potentiel de l’application pour atteindre les objectifs de l’entreprise.