
Cet article se concentre sur la technique derrière la création et l’intégration d’un Toggle Button dans Nintex K2 (Nintex Automation). Nous aborderons les aspects nécessaires pour construire un Toggle Button fonctionnel.
Un Toggle Button est un composant interactif conçu pour basculer entre deux états distincts. Ces états sont généralement représentés par des indications binaires comme « On/Off » ou « Yes/No ». Cette simplicité rend le Toggle Button particulièrement efficace pour des réglages qui ne nécessitent que deux options exclusives, éliminant ainsi toute ambiguïté pour l’utilisateur.
Explication : Ce code HTML crée la structure de base pour le Toggle Button, il représente pour notre exemple le code généré dans Nintex K2. Il utilise un check box standard, qui sera transformé en Toggle Button grâce au CSS et au JavaScript.
Explication : Ces styles CSS définissent l’apparence et les animations du Toggle Button. Ils incluent le positionnement, la taille, les couleurs, et les transitions pour créer un effet visuel attrayant et interactif.
Explication: Ce script JavaScript ajoute dynamiquement des éléments nécessaires pour le fonctionnement du Toggle Button. Il transforme le checkbox standard en un Toggle Button interactif avec des fonctionnalités supplémentaires.
L’intégration de Toggle Buttons dans les vues Liste et Item de Nintex K2 peut transformer significativement l’interaction utilisateur. Ces boutons offrent une méthode simple et efficace pour modifier les états ou les paramètres des éléments de données.
Par exemple, ils peuvent être utilisés pour activer/désactiver rapidement des éléments dans une liste :
L’objectif d’intégrer un Toggle Button dans une vue liste Nintex K2 est de fournir une méthode intuitive pour les utilisateurs de modifier rapidement l’état d’un élément (par exemple, activer/désactiver une option). Ce bouton simplifie les interactions en réduisant les étapes nécessaires pour effectuer une action.
Dans cet article, nous utilisons un exemple concret pour illustrer l’intégration d’un Toggle Button dans une vue liste K2.
Tout d’abord, créez une SmartObject (SMO) nommée User, qui servira de base de données pour stocker et gérer les informations des utilisateurs.
Ensuite, concevez deux types de vues :
Enfin, créez un formulaire Nintex K2 qui regroupe ces deux vues, permettant ainsi une interaction complète avec les données utilisateur.
Cette structure de base est essentielle pour intégrer efficacement le Toggle Button et illustrer son utilité dans un contexte réel d’application K2.
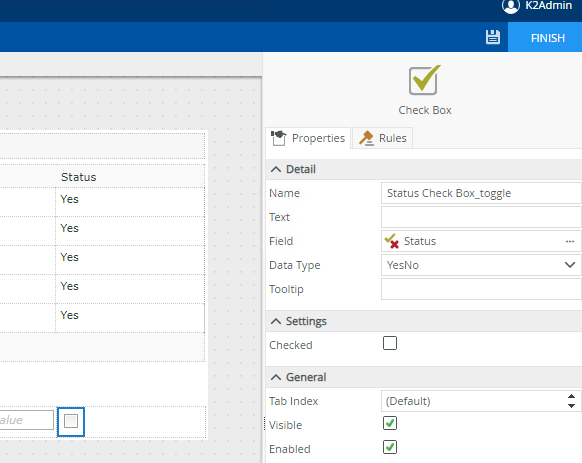
Dans la vues “list” modification de la ligne éditable dans la vue, nommé le composant “Status” de la ligne en édition avec “_toggle” à la fin.

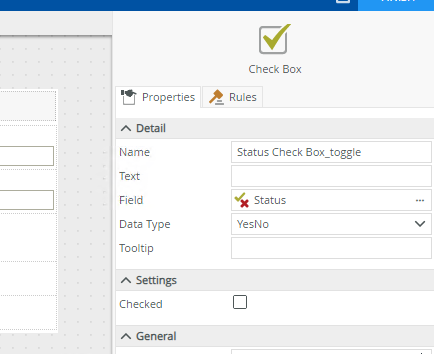
Dans la vue “item” modifié le nom du composant “Status CheckBox” avec _toggle à la fin.

L’ajout de ce texte va permettre au JavaScript de trouver les checks box facilement avec d’y ajouter les « class » et ajouter les « DIV » nécessaires.
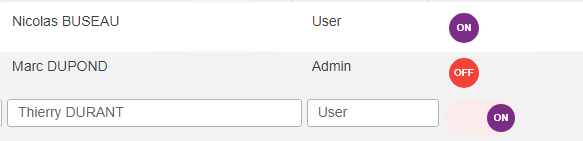
À ce stade lors de l’ouverture de votre formulaire les deux cases à cocher sont remplacées par le toggle, mais il reste à afficher OFF ou ON dans la liste, ce qui permettra un meilleur résultat.
Pour ce faire nous allons ajouter une expression, qui appellera la fonction javascript “LoadChange()” qui va se charger de remplacer les “true” et “false” de la liste par des “OFF” et “ON” identique au Toggle.

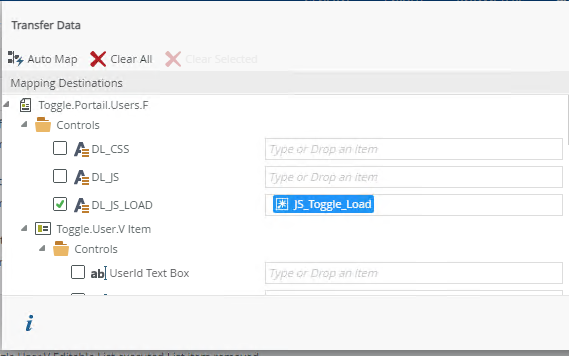
Ajouter un Data label dans votre formulaire nommé DL_JS_LOAD, Pensez à cocher la propriété Literal et décocher la propriété Prevent XSS.
Créez une expression nommée “JS_Toggle_Load” qui ne sera rattachée à aucun élément.
<script>LoadChange()</script>
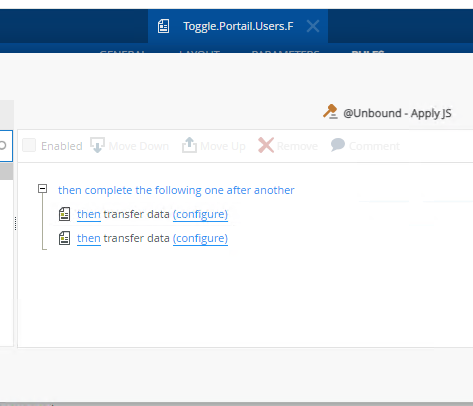
Maintenant dans les règles du formulaire nous allons créer une règle, nommée “@Unbound – Apply JS” non rattachée à un élément.

Dans le premier “Transfer Data” nous allons vider le DL_JS_LOAD et dans le deuxième “Transfert Data” nous allons réaffecter l’expression, cela aura pour effet de rappeler notre fonction LoadChange().

Appelez cette règle sur le bouton « Save » de votre formulaire
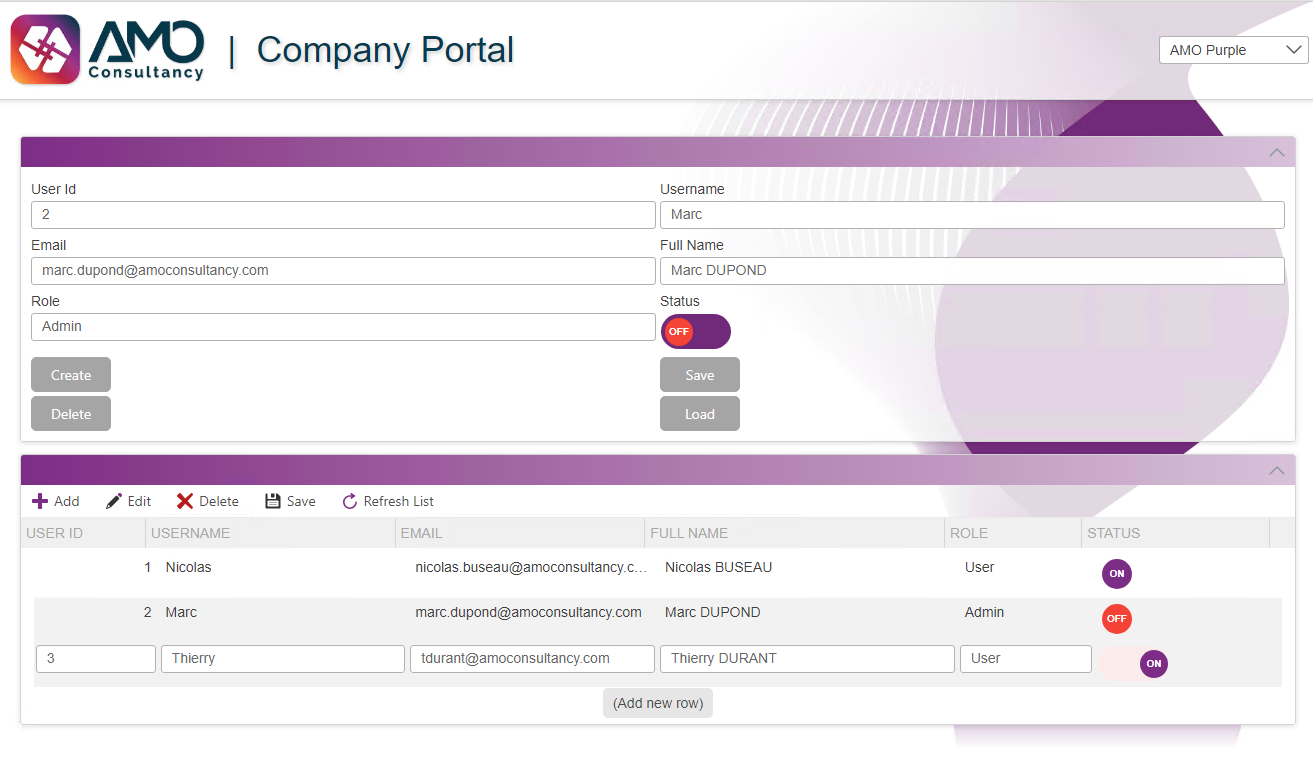
Sauvegarder le tout et tester votre formulaire, vous devriez avoir le résultat suivant :

Dans cet article, nous avons abordé une méthode simple pour intégrer un Toggle Button dans les vues Nintex K2. Cependant, il est important de souligner que l’approche optimale consiste à utiliser le « Style Profile » de Nintex K2.
Le Style Profile permet de centraliser et de gérer le code CSS et Javascript de manière plus structurée, offrant ainsi plusieurs avantages :
Nous sommes conscients que l’utilisation du Style Profile peut nécessiter des explications plus approfondies. C’est pourquoi nous avons fait un guide étape par étape sur la création d’un Basic, Intermediate et Advanced Style Profile dans Nintex K2.
En résumé, cet article vous a guidé à travers les étapes pour intégrer un Toggle Button dans les vues “List” et “Item” de Nintex K2.
Si vous avez des questions, n’hésitez pas à nous contacter. Nous serions ravis de vous aider.
Nous recueillons des informations sur vos besoins et les objectifs de vos applications. Vous n’êtes pas sûr de l’application dont vous avez besoin ? Nous évaluerons soigneusement vos principaux défis et vous fournirons des conseils d’experts sur la solution parfaitement adaptée à votre réussite.
Nous créons des maquettes et un prototype interactif pour visualiser le design et les fonctionnalités de votre application et apporter des modifications en fonction de vos commentaires.
Estimation du projet en termes de ressources, de délais de livraison et de coûts impliqués.
Présentation du POC aux parties prenantes concernées en illustrant les fonctionnalités et le potentiel de l’application pour atteindre les objectifs de l’entreprise.